A Mac user’s guide to the Google Chrome browser Though Safari is the default browser for most mac OS users, some have to use Chrome. JavaScript OSA is a port of the Mozilla JavaScript 1.4.2 scripting system to the Macintosh in the form of a OSA (Open Scripting Architecture) component.
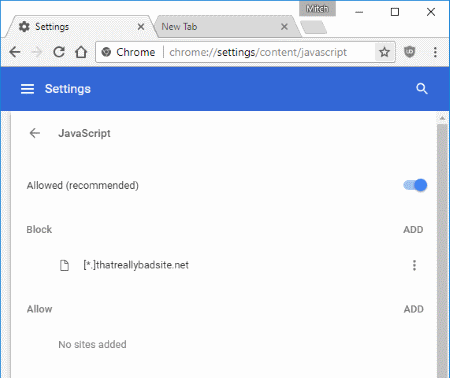
For Mac OS X 10.10 or later. This computer will no longer receive Google Chrome updates because Mac OS X 10.6 - 10.9 are no longer supported. This computer will no longer receive Google Chrome. 12 hours ago After coming to Mac, Windows, Linux, and Android last Tuesday, Chrome OS 86 will be rolling out over the coming weeks. There are a number of. We are here to help you enable JavaScript in Google Chrome browser, just follow these guiding screenshots to activate JavaScript in your browser. Look at Apple/System bar at the top of the screen, then click the Chrome item. JavascriptON.com designed to run on many OS platforms, you may read our instructions on any mobile.
Host On Demand (HOD) is the recommended terminal session application for Mac OS X users. IBM recommends using the Safari browser for HOD. The instructions and examples on this page show screen shots from Safari 2.0.4, which is current with Mac OS X 10.4.9. If you use another version of Safari, or another browser, the screens you see may look different from the ones shown here. HOD uses Java applets and requires that Java already be installed on your computer. Java is installed by default on the Mac with OS X, but if for some reason it is not installed, you can get more information from Oracle.
NOTE: To connect to HOD you will need to be on the two factor VPN.
Installing Mac HOD
Begin installation by going to the HOD web page at www.bu.edu/uis_web3270/.
(Note the underscore character ('_') between 'uis' and 'web' in the address.)
The Java applets will download in the background and you will see this window in your browser during the download.
When the applets have finished downloading, you will see this window. You can save this page as a bookmark.
Javascript Download Mac Os X
Connecting to a UISA Mainframe Session
For a typical UIS (Galaxy) session, double-click the UISA 3270-2 icon.
The first time you connect to UISA with HOD you will get a window asking you to accept a 'certificate.' This is a security feature and ensures that the session you are connecting to is in fact a secure session on UISA.
Check to see that the applet was signed by 'International Business Machines Corporation,' and authenticated by 'Thawte Consulting cc.' Click the Show Certificate button. The window will expand to show more details.
Check the box labled Always trust these certificates. Then click the Trust button.
You will get the familar UIS login screen.
Once you are connected, you can log in with your UserID and password
You can also customize the appearance of your terminal session. Go to the Customizing Your Terminal Session page for instructions.
You can create an alias on your desktop or in the System Dock to open a UISA terminal or FTP session. Go to Creating a Desktop Alias for instructions.
HOD FTP on the Mac
There are two icons for FTP sessions. One (UISA FTP) is for connecting to the UISA mainframe with a secure session, and the other (Non-UISA FTP) is for connecting to any other FTP hosts that you may use.
Setting FTP Properties
Before connecting with either icon, you will want to adjust one setting in the FTP properties. While pressing the Control key, click on the UISA FTP icon. Select Properties from the menu that drops down, and you will get this window.
In the menu list at the left of the window, click on Logon. You will get this window.
On the right side of this window, in the space labeled Local Home Directory, replace 'C:/' with '/' (forward slash character). This will position the local home directory to the root level of your hard disk. Click OK.
Connecting to FTP Host
Double-click on the UISA FTP icon. In the login window, type your 6-character UIS user ID in the User ID box. In the Password box, type your UIS password, followed by a colon (':'), followed by the current 6-digit SecurID number. Click OK.
If you did not set the properties as explained above, you will get this error when you connect, because the HOD FTP client assumes that you are using Windows, and doesn't know that Mac OS X doesn't have a c: drive. Just click the OK button.
When you have connected you will see a window that looks like this:
On the left is a directory listing of the root level of your Mac hard disk. You will have to navigate to the appropriate location of the folder you want to upload from or download to. Most likely you will start by double-clicking on the folder labeled Users and drilling down from there.
:max_bytes(150000):strip_icc()/001-change-home-page-in-google-chrome-4103616-bdf0238af5f54870acc8e5a38005dfb7.jpg)

On the right is a listing of files in your default directory, which is named the same as your UISA user ID.
Additional FTP Information
For more information on how to use the HOD FTP function, go to the FTP Main Screen section on the Using HOD for FTP page. (This link sends you to the Windows HOD documentation, but, once you have connected to the host, the HOD application works the same on both Windows and Mac systems.)
Creating a Desktop Alias
You can save an alias on your desktop or in the System Dock to simplify connecting to a UISA mainframe or FTP session.
Begin by opening the HOD main page. Right-click on the UIS-3270-2 icon. Select Set Up Bookmark (if you have a one-button mouse, hold down the Control key as you click on the icon.)
Click Run in a separate window.
Click OK.
This will leave a session window open. Close it and you will have a mostly-blank window with a single button that says, 'Start Session: UISA 3270-2.'
At this point you can save a bookmark using the Bookmarks/Add Bookmark menu item. You can also save an alias to your desktop by using the File/Save As menu item.
Once you have saved an alias on the desktop, you can drag it onto the System Dock.
Chrome DevTools is a set of web developer tools built directly into the GoogleChrome browser. DevTools can help you editpages on-the-fly and diagnose problems quickly, which ultimately helps you build betterwebsites, faster.
Check out the video for live demonstrations of core DevTools workflows, including debugging CSS,prototyping CSS, debugging JavaScript, and analyzing load performance.
Open DevTools
There are many ways to open DevTools, because different users want quick access to differentparts of the DevTools UI.
- When you want to work with the DOM or CSS, right-click an element on the page and select Inspectto jump into the Elements panel. Or press Command+Option+C (Mac) orControl+Shift+C (Windows, Linux, Chrome OS).
- When you want to see logged messages or run JavaScript, press Command+Option+J(Mac) or Control+Shift+J (Windows, Linux, Chrome OS) tojump straight into the Console panel.
See Open Chrome DevTools for more details and workflows.
Get started
If you're a more experienced web developer, here are the recommended starting points for learning howDevTools can improve your productivity:
Discover DevTools
The DevTools UI can be a little overwhelming... there are so many tabs! But, if you take sometime to get familiar with each tab to understand what's possible, you may discover that DevToolscan seriously boost your productivity.
Note: In the DevTools docs, the top-level tabs are called panels.Install Javascript For Chrome
Device Mode
Simulate mobile devices.
Elements panel
View and change the DOM and CSS.
Console panel
View messages and run JavaScript from the Console.
Sources panel
Debug JavaScript, persist changes made in DevTools across page reloads,save and run snippets of JavaScript, and save changes that you make in DevTools to disk.

Network panel
View and debug network activity.
Performance panel
Note: In Chrome 58 the Timeline panel was renamed to the Performance panel.
Find ways to improve load and runtime performance.
Memory panel
Note: In Chrome 58 the Profiles panel was renamed to the Memory panel.Profile memory usage and track down leaks.
Application panel
Inspect all resources that are loaded, including IndexedDB or Web SQL databases, local andsession storage, cookies, Application Cache, images, fonts, and stylesheets.
Security panel
Debug mixed content issues, certificate problems, and more.
Community

File bug reports and feature requests in Crbug, which is the engineering team's bug tracker.
If you want to alert us to a bug or feature request but don't have much time,you're welcome to send a tweet to @ChromeDevTools. We reply and sendannouncements from the account regularly.
For help with using DevTools, Stack Overflow is the best channel.
To file bugs or feature requests on the DevTools docs, open a GitHub issueon the Web Fundamentals repository.
DevTools also has a Slack channel, but the team doesn't monitor itconsistently.